12:06
Принцип работы видеоадаптера ZX Spectrum — Лисья нора
§ Некоторое предисловие
Как всем известно, Спектрум - штука особенная, ламповая, няшная и тельняшная. Это говорит о том, что мы все любим спекки и многие из тех, кто его любит, очень хорошо разбираются во всем, что с ним связано. Но есть множество интересных моментов, которые некоторые не знают, но в принципе, знаю я. Одним из таких моментов является то, что у спектрума особый образ записи в видеопамять, а точнее, способ отображения записанного в память.Для начала скажем технические характеристики видео
- 256 x 192 пикселей рабочей области
- 32 x 24 знакомест
- Бордюр, допускающий использование 7 цветов
§ Расположение видеоданных
Видеопамять располагается по адресу $4000-$5AFF включительно. Та часть видеопамяти, которая отвечает за рисование, находится по адресам $4000-$57FF включительно.
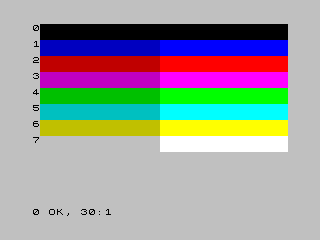
А вот тут с приятного позволения wiki, можно полюбоваться на то количество цветов, которое есть в спектруме. Их не очень и много.
Давайте сначала разберемся вообще как рисуется что-либо на экране. Все очень просто. Видеоадаптер обрабатывает изображение так. Он берет один байт, например из $4000 адреса, который допустим, равен $5A (ну для примера). Теперь переведем этот байт в двоичный вид:
$5A = 01011010Да, вот так вот незатейливо. Там где 0 - будет рисоваться цвет БУМАГИ (ха-ха, PAPER), там где 1 - будет рисоваться цвет ЧЕРНИЛ (вот так оно называется - INK). Как вычислить фоновый и цвет чернил - это чуть попозже.
Один байт кодирует 8 подряд идущих точек, причем старший бит - то есть самый левый, будет именно слева нарисован, а младший бит - справа. Как нетрудно догадаться, чтобы закодировать 256 точек, надо для этой цели 32 байта, ибо 32 байта по 8 точек в каждой и будет то самое заветное число 256.
§ Странные дела...
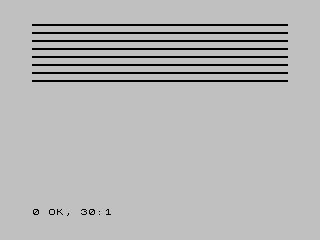
Давайте повнимательнее взглянем на следующий рисунок, который я сделал на Бейсике с помощью вот такой вот программы10 FOR i=0 TO 255 20 POKE i+16384,255 30 NEXT i

Вот казалось бы, что после того, как будет закрашено 32 байта, то есть 256 точек, должен бы по идее переметнуться на СЛЕДУЮЩУЮ строку рисовать, но нет, он шагнул аж через 8 строк и начал рисовать непонятно где и непонятно как. Это есть тот самый знаменитый принцип рисования на спектруме, хардкорный местами, но очень удобный для того, чтобы выводить именно СИМВОЛЫ по 8x8, но только не графику! Графика на спектруме делается с бубном только.
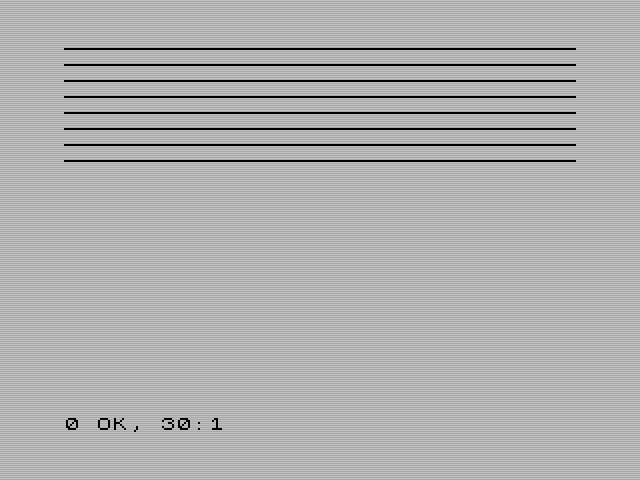
Если нарисовать 512 байт, то картинка будет выглядеть вот так, как внизу показано

То есть, после того как нарисуются 8 строк по 256 точек, будет рисоваться опять 8 строк, но уже начиная с позиции 1. Если говорить в целом, то рисовать будет вот таким образом
0 8 16 24 32 40 48 56 | Байты 0..255 1 9 17 25 33 41 49 57 | Байты 256..511 2 10 18 26 34 42 50 58 | Байты 512..767 3 11 19 27 35 43 51 59 | Байты 768..1023 4 12 20 28 36 44 52 60 | Байты 1024..1279 5 13 21 29 37 45 53 61 | Байты 1280..1535 6 14 22 30 38 46 54 62 | Байты 1536..1791 7 15 23 31 39 47 55 63 | Байты 1792..2047Очень сложно понять! Получается, что рисуется сначала 0, потом 8 строка, потом 16 и т.д. Когда дойдет до 56 строки, то будет дальше рисоваться 1, потом 9 и так далее.
Однако, а тут всего лишь 64 строки, а как же остальные, куда они делись? Ничего такого, остальные строки будут рисоваться уже с позиции 64 таким же самым образом, и когда заполнился середина, будет рисоваться уже с 128 до 191 включительно таким же образом опять.
Вот так вот сложно устроен видеоадаптер. Это рассмотрено именно рисование пикселей, черно-белых пикселей, хотя. Само изображение занимает 6 кб, то есть 32 байта умноженное на 192 строк будет 6144 байт, что равно ровно 6 килобайт. Можно считать, что кол-во занимаемой видеопамяти без цветовых атрибутов будет ровно 6 кб.
§ Цветовые атрибуты
Пришло время закончить с этим. Допустим мы теоретически научились рисовать черным и белым цветом, но ведь очень хочется добавить красок в нашу серую и унылую жизнь. И мы это способны сделать на великом ZX Spectrum (да, я считаю ZX легендарным и лучшим компьютером всех времен и народов).Цветовые атрибуты уютно располагаются от $5800 до $5AFF байта включительно, занимая собой 768 байт. Каждый байт кодирует область на экране размером 8 x 8 пикселей. Давайте попробуем заняться устным счетом при помощи калькулятора. Если размер холста 256 x 192 пикселей, сколь надо байт, чтобы закодировать эту область? Мы кодируем 64 пикселя одним байтом (восемь на восемь равно шестьдесят четыре, 8 * 8 = 64). Значит, 256*192 пикселей всего у нас и делим на 64, получаем число 768.
В отличии от пиксельных (растровых) данных, цветовые атрибуты идут в нормальном порядке. То есть байт по адресу $5800 цветокодирует область [0,0]-[7,7], байт $5801 кодирует область [8,0]-[15,7], и так 32 байта на одну строку. Именно 32 байта на строку. Следующая строка уже будет начинатся с 8, потом с 16 и так далее. Как можно догадаться, кодирование растровых данных, которые рассмотрены выше, именно так и идут - именно последовательно, чтобы видимо, попадать под цветоместа. Но это конечно удобно только если вывод текста 8x8 происходит, а при вычислении конкретной точки начинаются серьезные проблемы. А еще спектрум работает на частоте 3.5 Мг, при этом тратя 4 такта минимум на инструкцию, и это будет рисоваться очень, очень и очень медленно.
Демонстрация работы такого рисования в Бейсике. Реальная скорость

Байт из области цветовых атрибутом называется ЦВЕТОМЕСТО, вот так вот.
§ Формат цветоместа
Таким образом кодируется 1 байт знакоместа| Биты | 7 | 6 | 5 4 3 | 2 1 0 |
|---|---|---|---|---|
| Описание | Мерцание | Яркость | Цвет бумаги | Цвет чернил |
- Мерцание - если установлен 7-й бит в байте знакоместа, то тогда эта область на экране будет мерцать, а именно каждые 0.5 секунды цвет бумаги и цвет чернил будут меняться местами. Очень удобно использовать для курсора
- Яркость - цвет бумаги и цвет чернил удваивают свою обычную яркость
- Цвет бумаги - цвет от 0 до 7, ниже есть таблица цветов
- Цвет черник - цвет от 0 до 7
| ID | Неяркий | Яркий |
|---|---|---|
| 0 | Черный | Черный |
| 1 | Синий | Яркосиний |
| 2 | Красный | Яркокрасный |
| 3 | Фиолетовый | Пурпурный |
| 4 | Зеленый | Яркозеленый |
| 5 | Бирюзовый | Голубой |
| 6 | Темножелтый | Желтый |
| 7 | Серый | Белый |